 article System菜单项即可。
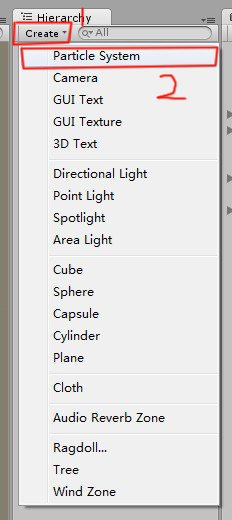
article System菜单项即可。 2:点击菜单栏Gameobject->Create Other->
2:点击菜单栏Gameobject->Create Other-> article System
article System 创建好粒子对象后即可在Scene视图中对该粒子对象进行位置和方向进行编辑。但不可进行缩放操作。
创建好粒子对象后即可在Scene视图中对该粒子对象进行位置和方向进行编辑。但不可进行缩放操作。 下面看下如何编辑粒子系统,在Hierarchy或者在Scene视图中选择刚刚创建的粒子对象,在Inspector中看到粒子发射器的所有属性。
下面看下如何编辑粒子系统,在Hierarchy或者在Scene视图中选择刚刚创建的粒子对象,在Inspector中看到粒子发射器的所有属性。 粒子系统由一组预先定义的模块组成,这些模块描述了一个单独粒子系统的行为。模块的添加可以点击Particle System右侧的加号
粒子系统由一组预先定义的模块组成,这些模块描述了一个单独粒子系统的行为。模块的添加可以点击Particle System右侧的加号 弹出如图所示的下拉菜单。你只需在那个菜单上面选择你想激活的模块就可以了。
弹出如图所示的下拉菜单。你只需在那个菜单上面选择你想激活的模块就可以了。 我们先点击最后一个选项,添加所有模块。这个粒子系统中的所有模块都会出现在Particle System属性栏里。
我们先点击最后一个选项,添加所有模块。这个粒子系统中的所有模块都会出现在Particle System属性栏里。 点击左侧的多选按钮可以激活/关闭模块的效果。模块的详细参数可参考。(http://game.ceeger.com/Manual/Particle_System_Modules.html)为了制作一个复杂的特效效果,一个单独的粒子发射器是不可能完成的,需要几个不同发射器相互配合才可以完成,unity为我们提供了粒子编辑器(Particle Effect)来管理复杂的粒子效果。点击Inspector面板中Particle System属性里的"Open Editor"按钮打开粒子编辑器对话框。
点击左侧的多选按钮可以激活/关闭模块的效果。模块的详细参数可参考。(http://game.ceeger.com/Manual/Particle_System_Modules.html)为了制作一个复杂的特效效果,一个单独的粒子发射器是不可能完成的,需要几个不同发射器相互配合才可以完成,unity为我们提供了粒子编辑器(Particle Effect)来管理复杂的粒子效果。点击Inspector面板中Particle System属性里的"Open Editor"按钮打开粒子编辑器对话框。 如图:
如图: 左侧为粒子编辑器窗口,右侧为曲线编辑器窗口。我们可以通过点击粒子编辑器右上角的加号来添加粒子发射器。
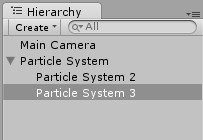
左侧为粒子编辑器窗口,右侧为曲线编辑器窗口。我们可以通过点击粒子编辑器右上角的加号来添加粒子发射器。 添加了两个粒子发射器之后hierarchy视图中擦看。
添加了两个粒子发射器之后hierarchy视图中擦看。 新添加的Particle System 2和Particle System 3是桌位Particle System的子物体出现的。我们也可以通过在Particle System 2或者Particle System 3上点击右键选择CreateParticle System创建下一等级,
新添加的Particle System 2和Particle System 3是桌位Particle System的子物体出现的。我们也可以通过在Particle System 2或者Particle System 3上点击右键选择CreateParticle System创建下一等级, 
 我们可以再hierarchy视图中对我们添加的新的粒子发射器进行选择,和删除操作。也可重新命名。我们下面来看下曲线编辑器的用法,粒子系统模块的很多属性描述了数值随时间变化的情况。这种变化都可以用曲线来描述,我们选择StartSpeed后的下拉箭头
我们可以再hierarchy视图中对我们添加的新的粒子发射器进行选择,和删除操作。也可重新命名。我们下面来看下曲线编辑器的用法,粒子系统模块的很多属性描述了数值随时间变化的情况。这种变化都可以用曲线来描述,我们选择StartSpeed后的下拉箭头 弹出如图所示下拉菜单
弹出如图所示下拉菜单 Constant:一个固定的值,不会随时间变化而变化。Random between constants: 常量中的随机值:属性值将随机在两个常量中取得。Curve: 曲线:值随时间沿一条曲线变化,在曲线编辑器中显示。Random between curves: 曲线中的随机值:曲线将随机生成在最大最小曲线中,值将沿着这条曲线随时间变化。我们选择Curve
Constant:一个固定的值,不会随时间变化而变化。Random between constants: 常量中的随机值:属性值将随机在两个常量中取得。Curve: 曲线:值随时间沿一条曲线变化,在曲线编辑器中显示。Random between curves: 曲线中的随机值:曲线将随机生成在最大最小曲线中,值将沿着这条曲线随时间变化。我们选择Curve 曲线视图中出现如下编辑框X轴代表时间。Y中为StartSpeed的值。将曲线调整如下:
曲线视图中出现如下编辑框X轴代表时间。Y中为StartSpeed的值。将曲线调整如下: (注:在曲线上点击右键,选择AddKey可以添加关键帧)播放发现粒子速度随之时间的变化在不断变快。在
(注:在曲线上点击右键,选择AddKey可以添加关键帧)播放发现粒子速度随之时间的变化在不断变快。在 后的下拉箭头,选择Random between curves在曲线编辑器中调整曲线出现如图所示效果。现在的Y轴为粒子大小,X轴为时间
后的下拉箭头,选择Random between curves在曲线编辑器中调整曲线出现如图所示效果。现在的Y轴为粒子大小,X轴为时间 将曲线修改为如图:
将曲线修改为如图: 播放粒子,擦看效果。发现粒子的大小随时间的变化,他的说之在绿色区域中的一个随机值。Unity提供的粒子系统是非常复杂的,我在这了值介绍一些基本的操作过程。要想自作出逼真的特效来。这些是完全不够的,还需要很多复杂的设置,和要配合贴图和动画。我自己本身也不是做特效的,只是入门而已,只能讲这么多了。
播放粒子,擦看效果。发现粒子的大小随时间的变化,他的说之在绿色区域中的一个随机值。Unity提供的粒子系统是非常复杂的,我在这了值介绍一些基本的操作过程。要想自作出逼真的特效来。这些是完全不够的,还需要很多复杂的设置,和要配合贴图和动画。我自己本身也不是做特效的,只是入门而已,只能讲这么多了。 



| 欢迎光临 纳金网 (http://wwww.narkii.com/club/) | Powered by Discuz! X2.5 |