 下面我们来看一下第二种算法,这里我们就需要用到fc这个常量寄存器。先来说说算法,对于这种算法我们也可以用一段伪代码来定义。val = (R + B + G)/3;
下面我们来看一下第二种算法,这里我们就需要用到fc这个常量寄存器。先来说说算法,对于这种算法我们也可以用一段伪代码来定义。val = (R + B + G)/3;  从上面两个例子中我们可以看到,对于fc的使用还是非常方便的。那么设置常量寄存器我们有两个不同的API来实现,分别是setProgramConstantsFromVector和setProgramConstantsFromMatrix。你可以根据你的不同需要来进行选择。
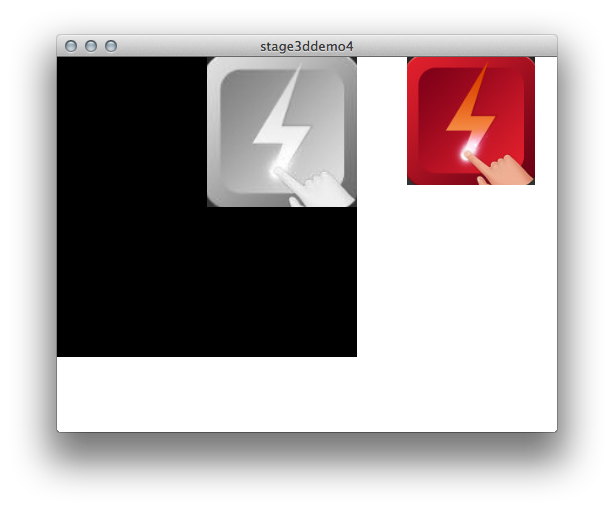
从上面两个例子中我们可以看到,对于fc的使用还是非常方便的。那么设置常量寄存器我们有两个不同的API来实现,分别是setProgramConstantsFromVector和setProgramConstantsFromMatrix。你可以根据你的不同需要来进行选择。 我们可以看到这次的图片灰度相当的柔和。具体效果大家可以自行替换图片来观察。这次特别说明,上面三个demo中显示的图片均来自flashache 的 AcheGesture 手势库的logo,虽然我还没有和他打招呼,不过相信他不会怪我的。。OK!为了表示谢意,后面的会对 AcheGesture 手势库做专门的特别介绍。最后我们放出本篇文章的demo全部代码。package
我们可以看到这次的图片灰度相当的柔和。具体效果大家可以自行替换图片来观察。这次特别说明,上面三个demo中显示的图片均来自flashache 的 AcheGesture 手势库的logo,虽然我还没有和他打招呼,不过相信他不会怪我的。。OK!为了表示谢意,后面的会对 AcheGesture 手势库做专门的特别介绍。最后我们放出本篇文章的demo全部代码。package rogram3D;
rogram3D; | 欢迎光临 纳金网 (http://wwww.narkii.com/club/) | Powered by Discuz! X2.5 |