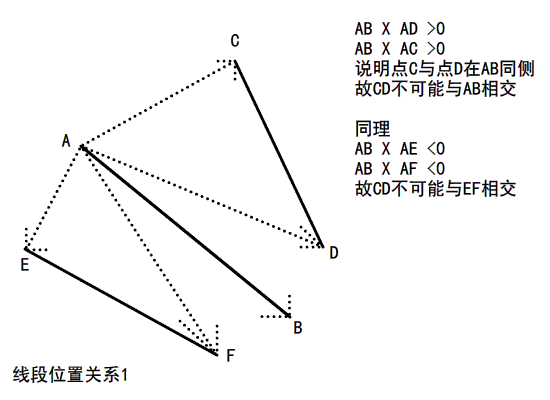
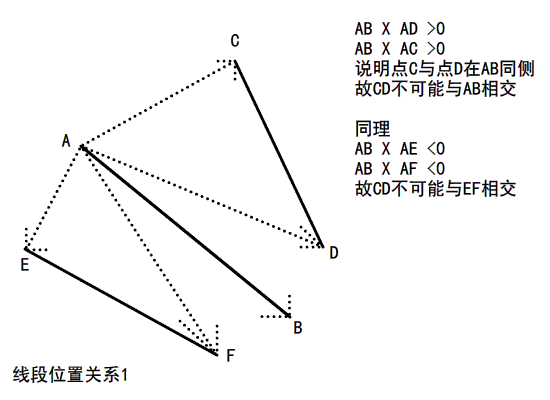
 这个原理的意义在于 如果两个点在一个位于原点的向量(暂称原向量)两侧,那么那两个点各自和原点组成的向量必将在原向量的顺时针和逆时针两侧。那么原向量和两个向量分别的向量积必定异号
这个原理的意义在于 如果两个点在一个位于原点的向量(暂称原向量)两侧,那么那两个点各自和原点组成的向量必将在原向量的顺时针和逆时针两侧。那么原向量和两个向量分别的向量积必定异号 如果那两个点连成线段(称其新线段),那么原向量所在的直线必然和这个线段相交。
如果那两个点连成线段(称其新线段),那么原向量所在的直线必然和这个线段相交。 (现在说还是有点抽象~估计有人已经犯困了~或者睡着了Z z z,下面注释程序的时候会更加具体的解释)
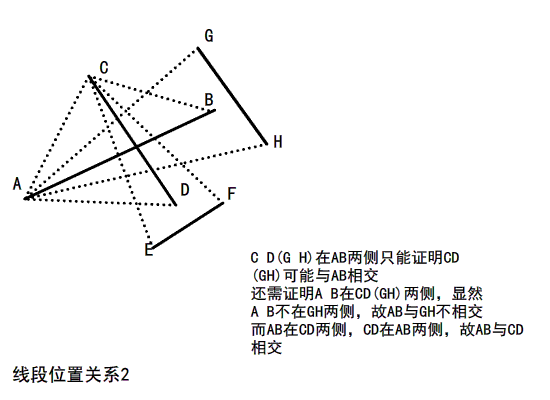
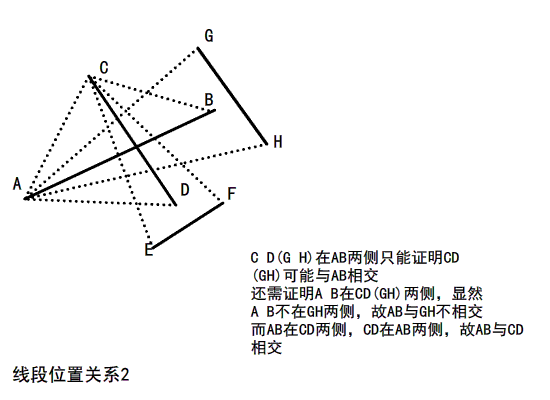
(现在说还是有点抽象~估计有人已经犯困了~或者睡着了Z z z,下面注释程序的时候会更加具体的解释) 这个原理的意义在于 如果两个点在一个位于原点的向量(暂称原向量)两侧,那么那两个点各自和原点组成的向量必将在原向量的顺时针和逆时针两侧。那么原向量和两个向量分别的向量积必定异号
这个原理的意义在于 如果两个点在一个位于原点的向量(暂称原向量)两侧,那么那两个点各自和原点组成的向量必将在原向量的顺时针和逆时针两侧。那么原向量和两个向量分别的向量积必定异号 如果那两个点连成线段(称其新线段),那么原向量所在的直线必然和这个线段相交。
如果那两个点连成线段(称其新线段),那么原向量所在的直线必然和这个线段相交。 (现在说还是有点抽象~估计有人已经犯困了~或者睡着了Z z z,下面注释程序的时候会更加具体的解释)
(现在说还是有点抽象~估计有人已经犯困了~或者睡着了Z z z,下面注释程序的时候会更加具体的解释)| 欢迎光临 纳金网 (http://wwww.narkii.com/club/) | Powered by Discuz! X2.5 |